Copy-paste, copy-paste, copy-paste. Once, twice, thrice. Tired already? What if you did a mistake or changed your mind about what you just copy-pasted? Thrice. Imagine having to do it all again. Thrice.
This is bound to happen a lot when developing anything. A single application parameter might appear in multiple places. Such parameters most often include database credentials, connector properties and other configurations. These properties are said to be hard-coded and their corresponding values static. If you're a hardcore fan of copy-pasting, it's time to remember the DRY principle: Don't Repeat Yourself!
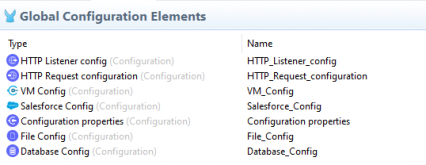
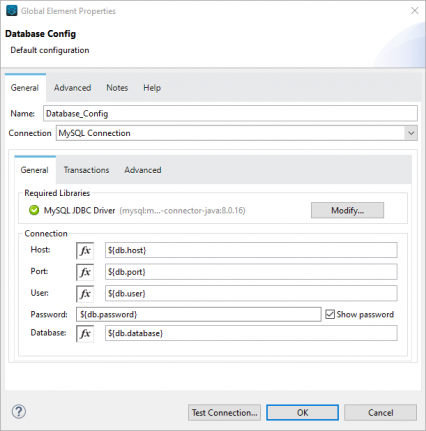
Just take a look at the first image displaying a few examples of global elements in which various properties are stored. Wouldn't it be better if all properties subject to change were readily available for editing in one place, instead having to replace a hard-coded property value with a new string, say, two, three or maybe even seven times?

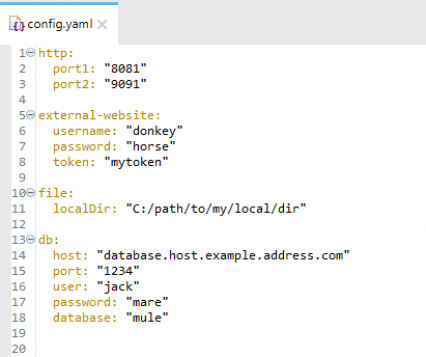
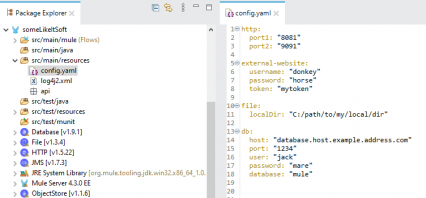
If you don't want to be hard on yourself and on others, the solution is quite simple. Replace static values with property placeholders. In other words – parameterize your application properties. When defining Mule application properties, it is customary to create a config.yaml file in the src/main/resources folder. Properties obey a simple YAML file hierarchy as shown in the image.


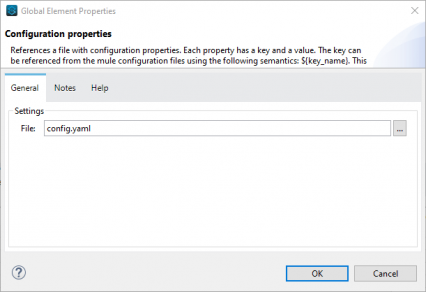
This format uses tabs to create objects with properties. As expected, they are defined as key-value pairs with values being formatted as strings. Hence the quotations marks. In order for this to work across an application, it is necessary to create a Configuration properties global element which should point to the config.yaml file.

There are two formats for property placeholders. The one shown in the image below, ${db.port}, is used in event processors and global element configurations to reference an object property.

The other format, {port: p('db.port')}, is used in DataWeave expressions. Please note the {key: value} type of definition in this format. The value of the database port defined as “port” property of “db” object in config.yaml file is assigned to “port” key. So, the first word “port” is the key (or the variable name) to be used in subsequent DataWeave code and the second “port” word references the property of the object defined in config.yaml file.

Yes, the two words are the same in the lexical sense but they certainly did not have to be. It just made more sense to call the database port “port” everywhere.
System properties can be used to override property values. They are set by environment variables, JVM parameters/arguments or through the command line. This would go beyond the simple story of placeholders so let's save the story for another time.
OTHER ARTICLES
OLDER ARTICLES
LATEST FORUM UPDATES
APIAmeeth, Thursday, 1.9.2022 / 21:23
Jay-Catalyst, Tuesday, 2.11.2021 / 10:48
Matteo, Friday, 3.7.2020 / 16:30
Matteo, Friday, 3.7.2020 / 16:29
Matteo, Friday, 3.7.2020 / 16:28
Caio S Cavalcante, Friday, 22.5.2020 / 16:59
Edo Schatz, Thursday, 21.5.2020 / 13:50
Edo Schatz, Thursday, 21.5.2020 / 11:29
Edo Schatz, Wednesday, 20.5.2020 / 18:18
Edo Schatz, Monday, 18.5.2020 / 16:33
NEW ARTICLES
POPULAR ARTICLES